优质

css怎么让盒子水平居中方法(div盒子垂直居中)

林渲岚优秀作者
原创内容 来源:小居数码网 时间:2024-08-13 17:20:01 阅读() 收藏:39 分享:69 爆
导读:您正在阅读的是关于【数码知识】的问题,本文由科普作家协会,生活小能手,著名生活达人等整理监督编写。本文有248个文字,大小约为1KB,预计阅读时间1分钟。
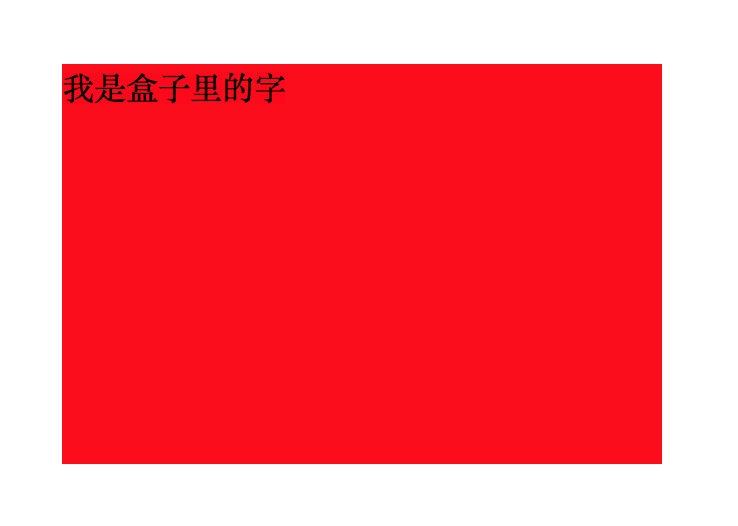
一、盒子里的字,默认是位于盒子内的左上角,如何让它水平居中,垂直居中呢。
div盒子垂直居中

- text-align: center;/* 这是让内容水平居中 */
- line-height: 200px; /* 这是让内容垂直居中,只要把行高设置得和盒子的高度一样 */
图1
图2
以下是我在vscode下做的代码:
图3
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> .hz{ width: 300px; height: 200px; background: #f00; margin: 100px 0px 0px 200px; text-align: center; /* 这是让内容水平居中 */ line-height: 200px; /* 这是让内容垂直居中,只要把行高设置得和盒子的高度一样 */ } </style></head><body> <div >我是盒子里的字</div></body></html>上面就是小居数码小编今天给大家介绍的关于(div盒子垂直居中)的全部内容,希望可以帮助到你,想了解更多关于数码知识的问题,欢迎关注我们,并收藏,转发,分享。
94%的朋友还想知道的:
- word表格怎么让内容水平垂直居中(word表格怎么水平及垂直居中对齐)
- 当贝盒子对比泰捷盒子(当贝电视盒子与泰捷电视盒子哪个好)
- 当贝盒子哪款比较好(当贝电视盒子哪款好)
- android实现水平进度条(android自定义圆形进度条)
(574)个朋友认为回复得到帮助。
部分文章信息来源于以及网友投稿,转载请说明出处。
本文标题:css怎么让盒子水平居中方法(div盒子垂直居中):http://sjzlt.cn/shuma/155314.html
猜你喜欢
- word表格怎么让内容水平垂直居中(word表格怎么水平及垂直居
- 当贝盒子对比泰捷盒子(当贝电视盒子与泰捷电视盒子哪个
- 当贝盒子哪款比较好(当贝电视盒子哪款好)
- android实现水平进度条(android自定义圆形进度条)
- 云播app最新版本(云播app盒子软件)
- 当贝超级盒子h1缺点(当贝电视盒子h1评测)
- 质量好的水平仪十大品牌排名(水平仪什么牌子质量好)
- 推荐几款质量好的水平尺品牌(水平尺什么牌子的质量好)
- 蓝盒子床垫值得买吗(蓝盒子床垫怎么样)
- 蓝盒子枕头质量好吗(蓝盒子枕头怎么样)
- 口碑好的水平仪十大品牌排名(水平仪什么牌子口碑好)
- 最精准的水平仪十大排名(最精准的水平仪什么牌子好)