css实战手册(css使用教程)

孙宽龙优秀作者
原创内容 来源:小居数码网 时间:2024-08-09 17:02:01 阅读() 收藏:59 分享:70 爆
导读:您正在阅读的是关于【数码知识】的问题,本文由科普作家协会,生活小能手,著名生活达人等整理监督编写。本文有25588个文字,大小约为97KB,预计阅读时间64分钟。
CSS 通常很快就被开发人员认为是一件容易学习的事情,或者当您需要快速设置页面或应用程序样式时您只需学习的一件事。由于这个原因,它通常是在运行中学习的,或者当我们必须使用它们时,我们会孤立地学习它们。当我们发现该工具不能简单地做我们想要的事情时,这可能是一个巨大的挫败感。
css使用教程

本文将帮助您快速了解 CSS,并大致了解可用于设置页面和应用程序样式的主要现代功能。
我希望能帮助你熟悉 CSS,并让你快速掌握使用这个很棒的工具,让你在 Web 上创建令人惊叹的设计。
单击此处获取此帖子的 PDF / ePub / Mobi 版本以离线阅读
CSS 是层叠样式表的简写,是 Web 的主要构建块之一。它的历史可以追溯到 90 年代,随着 HTML 的出现,它已经发生了很大的变化。
由于我在 CSS 存在之前就一直在创建网站,因此我看到了它的演变。
CSS 是一个了不起的工具,在过去的几年里它发展了很多,引入了许多很棒的功能,如 CSS Grid、Flexbox 和 CSS 自定义属性。
本手册面向广大读者。
首先,初学者。我以简洁而全面的方式从零开始解释 CSS,因此您可以使用本书从基础开始学习 CSS。
然后,专业的。CSS 通常被认为是次要的东西,尤其是 JavaScript 开发人员。他们知道 CSS 不是真正的编程语言,他们是程序员,因此他们不应该费心以正确的方式学习 CSS。我也为你写了这本书。
接下来,了解 CSS 几年但还没有机会学习其中新东西的人。我们将广泛讨论 CSS 的新特性,这些新特性将构建未来十年的网络。
CSS 在过去几年中得到了很大的改进,并且发展迅速。
即使您不以编写 CSS 为生,了解 CSS 的工作原理也可以帮助您在需要不时理解它时避免一些头痛,例如在调整网页时。
目录
CSS 简介
CSS(Cascading Style Sheets的缩写)是我们用来设置 HTML 文件样式的语言,它告诉浏览器应该如何呈现页面上的元素。
在本书中,我只讨论了 HTML 文档的样式,尽管 CSS 也可以用来设置其他东西的样式。
一个 CSS 文件包含多个 CSS 规则。
每条规则由两部分组成:
选择器是一个字符串,用于标识页面上的一个或多个元素,遵循我们很快将广泛讨论的特殊语法。
声明块包含一个或多个声明,依次由属性和值对组成。
这些就是我们在 CSS 中拥有的所有东西。
仔细组织属性,关联它们的值,并使用选择器将它们附加到页面的特定元素是这本电子书的全部论点。
CSS 长什么样子
CSS规则集有一部分称为选择器,另一部分称为声明。声明包含各种规则,每个规则由一个属性和一个值组成。
在此示例中,p是选择器,并应用一个将值20px设置为font-size属性的规则:
p { font-size: 20px;}多个规则一个接一个地堆叠:
p { font-size: 20px;}a { color: blue;}选择器可以定位一个或多个项目:
p, a { font-size: 20px;}它可以定位 HTML 标记,如上面,或包含特定类属性的.my-classHTML 元素,或具有特定id属性的HTML 元素#my-id。
更高级的选择器允许您选择属性与特定值匹配的项目,或响应伪类的项目(稍后会详细介绍)
分号
每条 CSS 规则都以分号结尾。分号不是可选的,除非在最后一条规则之后。但我建议始终使用它们以保持一致性,并避免在添加另一个属性而忘记在上一行添加分号时出现错误。
格式化和缩进
格式化没有固定的规则。这个 CSS 是有效的:
p { font-size: 20px ; } a{color:blue;}但很痛苦。坚持一些约定,就像你在上面的例子中看到的那样:坚持选择器和左括号,每个规则缩进 2 个空格,左括号在选择器的同一行,用一个空格分隔。
正确和一致地使用间距和缩进是理解代码的视觉帮助。
CSS 简史
在继续之前,我想简要回顾一下 CSS 的历史。
CSS 是出于对网页样式的需要而发展起来的。在引入 CSS 之前,人们想要一种方法来设计他们的网页,这在当时看起来都非常相似和“学术”。在个性化方面,您无能为力。
HTML 3.2 引入了将颜色内联定义为 HTML 元素属性的选项,以及像center和之类的表示标签font,但这很快就升级为远非理想的情况。
CSS 让我们将所有与演示相关的内容从 HTML 转移到 CSS,这样 HTML 就可以重新成为定义文档结构的格式,而不是在浏览器中的外观。
CSS 不断发展,随着新的惯用 CSS 技术的出现和浏览器的变化,你 5 年前使用的 CSS 可能已经过时了。
很难想象 CSS 诞生的时代以及网络有多么不同。
当时,我们有几个竞争浏览器,主要是 Internet Explorer 或 Netscape Navigator。
页面使用 HTML 进行样式设置,具有特殊的表示标签,如bold和特殊属性,其中大部分现在已弃用。
这意味着您的定制机会有限。
大部分样式决定留给浏览器。
此外,您专门为其中一个建立了一个站点,因为每个都引入了不同的非标准标签以提供更多的权力和机会。
很快,人们意识到需要一种可以在所有浏览器上工作的方式来设置页面样式。
在 1994 年提出最初的想法之后,CSS 在 1996 年发布了第一个版本,当时发布了 CSS 级别 1(“CSS 1”)建议。
CSS Level 2(“CSS 2”)于 1998 年发布。
从那时起,CSS Level 3 的工作就开始了。CSS 工作组决定拆分每个功能,并在模块中单独处理。
浏览器在实现 CSS 方面并不是特别快。我们不得不等到 2002 年才让第一个浏览器实现完整的 CSS 规范:Mac 版 IE,正如这篇 CSS 技巧文章中所描述的那样:https ://css-tricks.com/look-back-history-css/
Internet Explorer 从一开始就错误地实现了盒子模型,这导致了多年来试图在浏览器中一致地应用相同样式的痛苦。我们不得不使用各种技巧和技巧来让浏览器按照我们的意愿呈现内容。
今天的情况好多了,好多了。大多数时候,我们可以直接使用 CSS 标准而无需考虑怪癖,而 CSS 从未如此强大。
我们现在不再有 CSS 的官方发布编号,但 CSS 工作组发布了当前被认为稳定并准备好包含在浏览器中的模块的“快照”。这是 2018 年的最新快照:https :///#feat=css-case-insensitive。
伪类
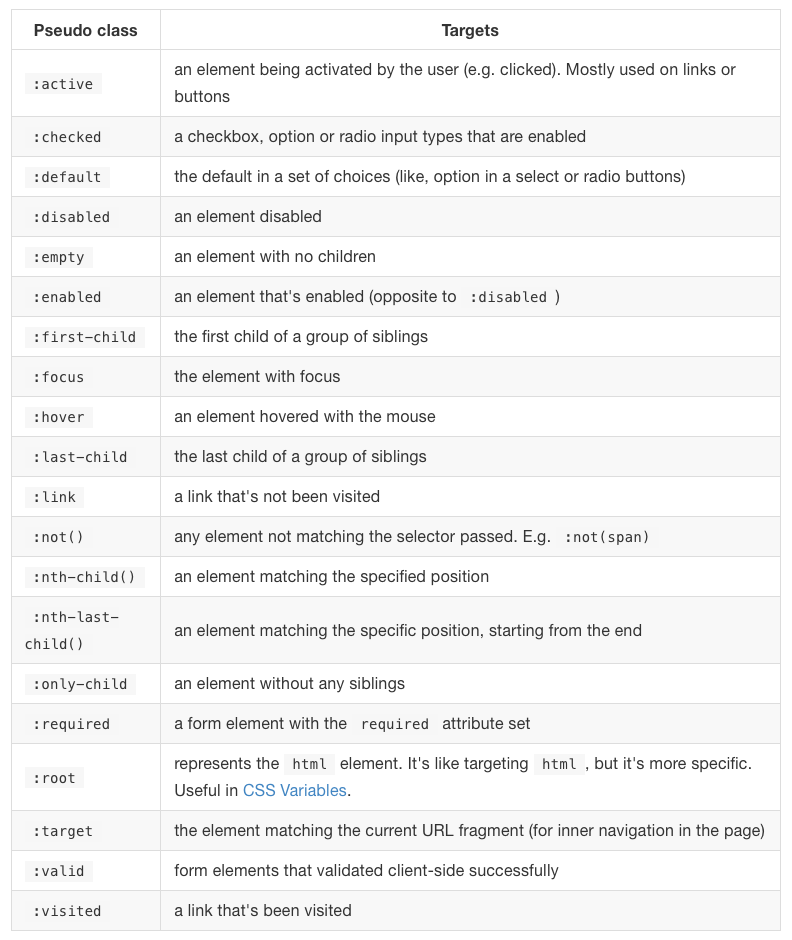
伪类是预定义的关键字,用于根据元素状态选择元素,或针对特定子元素。
它们以一个冒号 :开头。
它们可以用作选择器的一部分,它们对于设置活动链接或访问链接的样式非常有用,例如,更改悬停、焦点或定位第一个子项或奇数行时的样式。在许多情况下非常方便。
这些是您可能会使用的最流行的伪类:
让我们做一个例子。一个普通的,其实。您想要为链接设置样式,因此您创建了一个 CSS 规则来定位该a元素:
a { color: yellow;}一切似乎都很好,直到您单击一个链接。单击该链接时,该链接将返回到预定义的颜色(蓝色)。然后当您打开链接并返回页面时,现在链接是蓝色的。
为什么会这样?
因为单击时链接会更改状态,并进入该:active状态。当它被访问时,它处于:visited状态。永远,直到用户清除浏览历史。
因此,要正确使所有状态的链接变为黄色,您需要编写
a,a:visited,a:active { color: yellow;}:nth-child()值得特别提及。它可用于定位带有:nth-child(odd)和的奇数或偶数子级:nth-child(even)。
它通常用于列表中,以使奇数行与偶数行不同:
ul:nth-child(odd) { color: white; background-color: black;}您还可以使用它来定位元素的前 3 个子元素:nth-child(-n+3)。或者您可以在每 5 个元素中设置 1 个样式:nth-child(5n)。
一些伪类仅用于打印,例如:first, :left, :right,因此您可以定位第一页、所有左侧页面和所有右侧页面,它们的样式通常略有不同。
伪元素
伪元素用于为元素的特定部分设置样式。
它们以双冒号开头::。
有时你会在野外用一个冒号发现它们,但这只是出于向后兼容性原因而支持的语法。您应该使用 2 个冒号将它们与伪类区分开来。
::before并且::after可能是最常用的伪元素。它们用于在元素之前或之后添加内容,例如图标。
这是伪元素的列表:
让我们做一个例子。假设你想让段落的第一行的字体稍微大一点,这在排版中很常见:
p::first-line { font-size: 2rem;}或者,也许您希望第一个字母更粗:
p::first-letter { font-weight: bolder;}::after并且::before不太直观。我记得当我不得不使用 CSS 添加图标时使用它们。
您指定content属性以在元素之后或之前插入任何类型的内容:
p::before { content: url(/myimage.png);}.myElement::before { content: "Hey Hey!";}颜色
默认情况下,Web 浏览器呈现的 HTML 页面在所使用的颜色方面非常可悲。
我们有白色背景、黑色和蓝色链接。就是这样。
幸运的是,CSS 让我们能够为我们的设计添加颜色。
我们有这些属性:
它们都接受一个颜色值,它可以是不同的形式。
命名颜色
首先,我们有定义颜色的 CSS 关键字。CSS 从 16 开始,但今天有大量的颜色名称:
plus tranparent, currentColorwhich 指向color属性,例如,border-color继承它很有用。
它们在CSS Color Module, Level 4中定义。它们不区分大小写。
Wikipedia 有一张漂亮的表格,可以让您根据名称选择完美的颜色。
命名颜色不是唯一的选择。
RGB 和 RGBa
您可以使用该rgb()函数从其 RGB 表示法计算颜色,该表示法根据其红-绿-蓝部分设置颜色。从 0 到 255:
p { color: rgb(255, 255, 255); /* white */ background-color: rgb(0, 0, 0); /* black */}rgba()允许您添加 Alpha 通道以输入透明部分。这可以是一个从 0 到 1 的数字:
p { background-color: rgb(0, 0, 0, 0.5);}十六进制表示法
另一种选择是以十六进制表示法表示颜色的 RGB 部分,它由 3 个块组成。
黑色,rgb(0,0,0)表示为#000000或#000(如果它们相等,我们可以将 2 个数字简化为 1)。
白色,rgb(255,255,255)可以表示为#ffffff或#fff。
十六进制表示法让我们可以用 2 位数字表示从 0 到 255 的数字,因为它们可以从 0 到“15”(f)。
我们可以通过在末尾添加 1 或 2 个数字来添加 alpha 通道,例如#00000033. 并非所有浏览器都支持缩短符号,因此请使用全部 6 位数字来表示 RGB 部分。
HSL 和 HSLa
这是对 CSS 的更新。
HSL = 色相饱和度亮度。
在这种表示法中,黑色是hsl(0, 0%, 0%),白色是hsl(0, 0%, 100%)。
如果您因为过去的知识而对 HSL 比 RGB 更熟悉,那么您绝对可以使用它。
您还可以hsla()将 alpha 通道添加到混音中,同样是从 0 到 1 的数字:hsl(0, 0%, 0%, 0.5)
单位
在 CSS 中你每天都会用到的东西之一就是单位。它们用于设置长度、填充、边距、对齐元素等。
诸如px, em,rem或百分比之类的东西。
他们无处不在。也有一些晦涩难懂的。我们将在本节中逐一介绍。
像素
使用最广泛的计量单位。像素实际上并不与屏幕上的物理像素相关,因为它因设备而异(想想高 DPI 设备与非视网膜设备)。
有一个约定可以使这个单元在设备上一致地工作。
百分比
另一个非常有用的度量,百分比让您以该父元素的相应属性的百分比指定值。
例子:
.parent { width: 400px;}.child { width: 50%; /* = 200px */}真实世界的测量单位
我们有那些从外部世界翻译过来的计量单位。它们在屏幕上大多没用,但对打印样式表很有用。他们是:
相对单位
视口单位
分数单位
fr是分数单位,它们在 CSS Grid 中用于将空间划分为分数。
稍后我们将在 CSS Grid 的上下文中讨论它们。
网址
当我们谈论背景图片时@import,我们使用该url()函数来加载资源:
div { background-image: url(test.png);}在这种情况下,我使用了一个相对 URL,它在定义 CSS 文件的文件夹中搜索文件。
我可以退一步
div { background-image: url(../test.png);}或进入文件夹
div { background-image: url(subfolder/test.png);}或者我可以从托管 CSS 的域的根目录开始加载文件:
div { background-image: url(/test.png);}或者我可以使用绝对 URL 来加载外部资源:
div { background-image: url(https://mysite.com/test.png);}计算
该calc()函数允许您对值执行基本的数学运算,当您需要从百分比中添加或减去长度值时,它特别有用。
这是它的工作原理:
div { max-width: calc(80% - 100px)}它返回一个长度值,因此可以在您期望像素值的任何地方使用它。
你可以执行
一个警告:在加法和减法中,运算符周围的空间是强制性的,否则它不会按预期工作。
例子:
div { max-width: calc(50% / 3)}div { max-width: calc(50% + 3px)}背景
可以使用几个 CSS 属性更改元素的背景:
和速记属性background,它允许我们缩短定义并将它们分组在一行中。
background-color接受一个颜色值,它可以是颜色关键字之一,也可以是一个rgb或hsl值:
p { background-color: yellow;}div { background-color: #333;}通过指定图像位置 URL,您可以使用图像作为元素的背景,而不是使用颜色:
div { background-image: url(image.png);}background-clip让您确定背景图像或颜色使用的区域。默认值为border-box,它向上延伸到边框外边缘。
其他值为
当使用图像作为背景时,您需要使用background-position属性设置图像放置的位置:left、right、center都是 X 轴的有效值,而top,bottom是 Y 轴的有效值:
div { background-position: top right;}如果图像小于背景,则需要使用background-repeat. 应该repeat-x,repeat-y还是repeat在所有轴上?最后一个是默认值。另一个值是no-repeat。
background-origin允许您选择应在何处应用背景:使用 用于包括填充(默认)padding-box的整个元素,使用 用于包括边框的整个元素,使用border-box用于没有填充的元素content-box。
我们可以将background-attachment背景附加到视口,这样滚动就不会影响背景:
div { background-attachment: fixed;}默认情况下,该值为scroll。还有一个值,local。可视化他们行为的最佳方式是这个 Codepen。
最后一个背景属性是background-size. 我们可以使用 3 个关键字auto:cover和contain。auto是默认值。
cover展开图像直到整个元素被背景覆盖。
contain当一维(x 或 y)覆盖图像的整个最小边缘时停止扩展背景图像,因此它完全包含在元素中。
您还可以指定一个长度值,如果是这样,它会设置背景图像的宽度(并且高度是自动定义的):
div { background-size: 100%;}如果您指定 2 个值,一个是宽度,第二个是高度:
div { background-size: 800px 600px;}速记属性background允许缩短定义并将它们分组在一行上。
这是一个例子:
div { background: url(bg.png) top left no-repeat;}如果您使用图像,并且无法加载图像,则可以设置后备颜色:
div { background: url(image.png) yellow;}您还可以将渐变设置为背景:
div { background: linear-gradient(#fff, #333);}评论
CSS 使您能够在 CSS 文件中或在style页眉的标记中编写注释
格式是/* this is a comment */C 风格(或 JavaScript 风格,如果您愿意)注释。
这是一个多行注释。在您添加结束*/标记之前,在开始标记之后找到的所有行都会被注释掉。
例子:
#name { display: block; } /* Nice rule! *//* #name { display: block; } */#name { display: block; /* color: red; */}CSS 没有内联注释,就像//在 C 或 JavaScript 中一样。
但请注意——如果您//在规则之前添加,则不会应用该规则,看起来评论有效。实际上,CSS 检测到一个语法错误,并且由于它的工作方式,它忽略了有错误的行,并直接转到下一行。
了解这种方法可以让您有目的地编写内联注释,尽管您必须小心,因为您不能像在块注释中那样添加随机文本。
例如:
// Nice rule!#name { display: block; }在这种情况下,由于 CSS 的工作原理,该#name规则实际上已被注释掉。如果您觉得这很有趣,您可以在此处找到更多详细信息。为避免误伤自己,请避免使用内联注释并依赖块注释。
自定义属性
在过去的几年里,CSS 预处理器取得了很大的成功。新建项目从 Less 或 Sass 开始是很常见的。它仍然是一项非常流行的技术。
在我看来,这些技术的主要好处是:
现代 CSS 有一个新的强大功能,称为CSS 自定义属性,通常也称为CSS 变量。
CSS 不是像JavaScript、Python、PHP、Ruby 或 Go 那样的编程语言,其中变量是做有用事情的关键。CSS 的功能非常有限,它主要是一种声明性语法,告诉浏览器应该如何显示 HTML 页面。
但是变量就是变量:一个引用值的名称,CSS 中的变量通过集中值定义来帮助减少 CSS 中的重复和不一致。
它还引入了 CSS 预处理器永远不会拥有的独特功能:您可以使用 JavaScript 以编程方式访问和更改 CSS 变量的值。
使用变量的基础知识
CSS 变量是使用特殊语法定义的,在名称 ( ) 前加上两个破折号--variable-name,然后是冒号和值。像这样:
:root { --primary-color: yellow;}(:root稍后会详细介绍)
您可以使用以下方式访问变量值var():
p { color: var(--primary-color)}变量值可以是任何有效的 CSS 值,例如:
:root { --default-padding: 30px 30px 20px 20px; --default-color: red; --default-background: #fff;}在任何元素内创建变量
CSS 变量可以在任何元素中定义。一些例子:
:root { --default-color: red;}body { --default-color: red;}main { --default-color: red;}p { --default-color: red;}span { --default-color: red;}a:hover { --default-color: red;}这些不同示例的变化在于范围。
变量范围
将变量添加到选择器使其可供它的所有子项使用。
在上面的示例中,您看到了:root定义 CSS 变量时的使用:
:root { --primary-color: yellow;}:root是一个 CSS 伪类,用于标识树的根元素。
在 HTML 文档的上下文中,使用:root选择器指向html元素,除非它:root具有更高的特异性(优先级)。
在 SVG 图像的上下文中,:root指向svg标签。
添加 CSS 自定义属性以:root使其可用于页面中的所有元素。
如果您在.container选择器中添加变量,则它仅对以下子项可用.container:
.container { --secondary-color: yellow;}在这个元素之外使用它是行不通的。
可以重新分配变量:
:root { --primary-color: yellow;}.container { --primary-color: blue;}外面.container是黄色的,里面是--primary-color蓝色的。
您还可以使用内联样式在 HTML 中分配或覆盖变量:
<main style="--primary-color: orange;"> <!-- ... --></main>CSS 变量遵循正常的 CSS 级联规则,根据具体情况设置优先级。
使用 JavaScript 与 CSS 变量值交互
CSS 变量最酷的地方是能够使用 JavaScript 访问和编辑它们。
以下是使用纯 JavaScript 设置变量值的方法:
const element = document.getElementById('my-element')element.style.setProperty('--variable-name', 'a-value')下面的代码可用于访问变量值,以防变量定义在:root:
const styles = getComputedStyle(document.documentElement)const value = String(styles.getPropertyValue('--variable-name')).trim()或者,为了将样式应用于特定元素,如果变量设置为不同的范围:
const element = document.getElementById('my-element')const styles = getComputedStyle(element)const value = String(styles.getPropertyValue('--variable-name')).trim()处理无效值
如果将变量分配给不接受变量值的属性,则将其视为无效。
例如,您可以将像素值传递给position属性,或将 rem 值传递给颜色属性。
在这种情况下,该行被视为无效并被忽略。
浏览器支持
根据 Can I Use的说法,浏览器对 CSS 变量的支持非常好。
CSS 变量将继续存在,如果您不需要支持 Internet Explorer 和其他浏览器的旧版本,您可以立即使用它们。
如果您需要支持较旧的浏览器,您可以使用PostCSS或Myth等库,但您将失去通过 JavaScript 或浏览器开发工具与变量交互的能力,因为它们被转换为良好的旧式无变量 CSS(因此,你失去了 CSS 变量的大部分功能)。
CSS 变量区分大小写
这个变量:
--width: 100px;与此不同:
--Width: 100px;CSS 变量中的数学
要在 CSS 变量中进行数学运算,您需要使用calc(),例如:
:root { --default-left-padding: calc(10px * 2);}使用 CSS 变量的媒体查询
这里没什么特别的。CSS 变量通常适用于媒体查询:
body { --width: 500px;}@media screen and (max-width: 1000px) and (min-width: 700px) { --width: 800px;}.container { width: var(--width);}为 var() 设置后备值
var()接受第二个参数,这是未设置变量值时的默认后备值:
.container { margin: var(--default-margin, 30px);}字体
在网络诞生之初,您只有少数几种可供选择的字体。
幸运的是,今天您可以在页面上加载任何类型的字体。
多年来,CSS 在字体方面获得了许多不错的功能。
font属性是许多属性的简写:
让我们看看它们中的每一个,然后我们将介绍font。
然后我们将讨论如何加载自定义字体,使用@importor @font-face,或者通过加载字体样式表。
font-family
设置元素将使用的字体系列。
为什么是“家人”?因为我们所知道的字体实际上是由几个子字体组成的,它们提供了我们需要的所有样式(粗体、斜体、浅色……)。
这是我 Mac 的 Font Book 应用程序中的一个示例——Fira Code 字体系列在下面托管了几种专用字体:
此属性允许您选择特定字体,例如:
body { font-family: Helvetica;}您可以设置多个值,因此如果由于某种原因无法使用第一个选项(例如,如果在机器上找不到它,或者下载字体的网络连接失败),则将使用第二个选项:
body { font-family: Helvetica, Arial;}到目前为止,我使用了一些特定的字体,我们称之为Web Safe Fonts,因为它们预装在不同的操作系统上。
我们将它们分为 Serif、Sans-Serif 和 Monospace 字体。以下是一些最受欢迎的列表:
衬线
无衬线字体
等宽
您可以将所有这些用作font-family属性,但不能保证它们适用于每个系统。其他人也存在,但支持程度不同。
您还可以使用通用名称:
这些通常在font-family定义的末尾使用,以提供备用值,以防无法应用其他任何内容:
body { font-family: Helvetica, Arial, sans-serif;}font-weight
此属性设置字体的宽度。您可以使用这些预定义值:
或使用数字关键字
其中 100 是最轻的字体,而 900 是最粗的。
其中一些数值可能不会映射到字体,因为必须在字体系列中提供。当缺少一个时,CSS 会使该数字至少与前一个一样粗体,因此您可能有指向相同字体的数字。
font-stretch
允许您选择字体的窄面或宽面(如果可用)。
这很重要:字体必须配备不同的面。
允许的值从窄到宽:
font-style
允许您将斜体样式应用于字体:
p { font-style: italic;}此属性还允许值oblique和normal。italic使用和之间几乎没有区别(如果有的话)oblique。第一个对我来说更容易,因为 HTML 已经提供了一个i表示斜体的元素。
font-size
此属性用于确定字体的大小。
您可以传递 2 种值:
- 长度值,如px,em等rem,或百分比
- 预定义的值关键字
在第二种情况下,您可以使用的值是:
用法:
p { font-size: 20px;}li { font-size: medium;}font-variant
此属性最初用于将文本更改为小型大写字母,它只有 3 个有效值:
小型大写字母意味着文本在其大写字母旁边以“较小的大写字母”呈现。
font
该font属性使您可以在一个字体中应用不同的字体属性,从而减少混乱。
我们必须至少设置 2 个属性,font-size并且font-family,其他的都是可选的:
body { font: 20px Helvetica;}如果我们添加其他属性,它们需要按正确的顺序放置。
这是顺序:
font: <font-stretch> <font-style> <font-variant> <font-weight> <font-size> <line-height> <font-family>;例子:
body { font: italic bold 20px Helvetica;}section { font: small-caps bold 20px Helvetica;}使用加载自定义字体@font-face
@font-face允许您添加新的字体系列名称,并将其映射到包含字体的文件。
这种字体将由浏览器下载并在页面中使用,它对网络上的排版产生了根本性的改变——我们现在可以使用任何我们想要的字体。
我们可以将@font-face声明直接添加到我们的 CSS 中,或者链接到专门用于导入字体的 CSS。
在我们的 CSS 文件中,我们也可以@import用来加载那个 CSS 文件。
@font-face声明包含我们用来定义字体的几个属性,包括字体的srcURI(一个或多个 URI)。这遵循同源策略,这意味着只能从当前源(域+端口+协议)下载字体。
字体通常采用以下格式
如上所示,以下属性允许我们为要加载的字体定义属性:
性能说明
当然,加载字体会影响性能,您在创建页面设计时必须考虑这一点。
排版
我们已经讨论过字体,但还有更多关于样式文本的内容。
在本节中,我们将讨论以下属性:
text-transform
此属性可以转换元素的大小写。
有 4 个有效值:
例子:
p { text-transform: uppercase;}text-decoration
此属性用于为文本添加装饰,包括
例子:
p { text-decoration: underline;}您还可以设置装饰的样式和颜色。
例子:
p { text-decoration: underline dashed yellow;}有效的样式值为solid, double, dotted, dashed, wavy。
您可以在一行中完成所有操作,或使用特定属性:
例子:
p { text-decoration-line: underline; text-decoration-color: yellow; text-decoration-style: dashed;}text-align
默认情况下,文本对齐具有start值,这意味着文本从包含它的框的“开始”,原点 0, 0 开始。这意味着从左到右的语言是左上角,而从右到左的语言是右上角。
可能的值为start, end, left, right, center, justify(很高兴在行尾有一致的间距):
p { text-align: right;}vertical-align
确定内联元素如何垂直对齐。
我们有这个属性的几个值。首先,我们可以指定一个长度或百分比值。这些用于将文本对齐到高于或低于父元素基线的位置(使用负值)。
然后我们有关键字:
line-height
这允许您更改线条的高度。每一行文本都有一定的字体高度,但行之间垂直有额外的间距。那是行高:
p { line-height: 0.9rem;}text-indent
按设定的长度或段落宽度的百分比缩进段落的第一行:
p { text-indent: -10px;}text-align-last
默认情况下,段落的最后一行与该text-align值对齐。使用此属性来更改该行为:
p { text-align-last: right;}word-spacing
修改每个单词之间的间距。
您可以使用normal关键字来重置继承的值,或使用长度值:
p { word-spacing: 2px;}span { word-spacing: -0.2em;}letter-spacing
修改每个字母之间的间距。
您可以使用normal关键字来重置继承的值,或使用长度值:
p { letter-spacing: 0.2px;}span { letter-spacing: -0.2em;}text-shadow
对文本应用阴影。默认情况下,文本现在有阴影。
这个属性接受一个可选的颜色,以及一组设置的值
如果未指定颜色,阴影将使用文本颜色。
例子:
p { text-shadow: 0.2px 2px;}span { text-shadow: yellow 0.2px 2px 3px;}white-space
设置 CSS 如何处理元素内的空白、新行和制表符。
折叠空白的有效值是:
保留空白的有效值为:
tab-size
设置制表符的宽度。默认情况下它是 8,你可以设置一个整数值来设置它所需要的字符空间,或者一个长度值:
p { tab-size: 2;}span { tab-size: 4px;}writing-mode
定义文本行是水平还是垂直布局,以及块的前进方向。
您可以使用的值是
hyphens
确定在换行时是否应自动添加连字符。
有效值为
text-orientation
当writing-mode处于垂直模式时,确定文本的方向。
有效值为
direction
设置文本的方向。有效值为ltr和rtl:
p { direction: rtl;}word-break
此属性指定如何在单词中换行。
说到 CJK 文本,该属性line-break用于确定文本行的中断方式。我不是这些语言的专家,所以我会避免涉及它。
overflow-wrap
如果一个词太长而无法容纳一行,它可能会溢出容器之外。
此属性也称为word-wrap,尽管这是非标准的(但仍可用作别名)
这是默认行为 ( overflow-wrap: normal;)。
我们可以用:
p { overflow-wrap: break-word;}在行的确切长度处打破它,或
p { overflow-wrap: anywhere;}如果浏览器在更早的地方发现有软包装机会。在任何情况下都不会添加连字符。
此属性与 非常相似word-break。我们可能想在西方语言上选择这个,而word-break对非西方语言有特殊处理。
盒子模型
每个 CSS 元素本质上都是一个盒子。每个元素都是一个通用框。
盒子模型基于一些 CSS 属性解释了元素的大小。
从内到外,我们有:
可视化盒子模型的最佳方法是打开浏览器 DevTools 并检查它的显示方式:
在这里,您可以看到 Firefox 如何告诉我span我突出显示的元素的属性。我右键单击它,按下 Inspect Element,然后转到 DevTools 的 Layout 面板。
看,浅蓝色的空间是内容区域。围绕它的是填充,然后是边框,最后是边距。
默认情况下,如果您在元素上设置宽度(或高度),它将应用于内容区域。所有的内边距、边框和边距计算都是在值之外完成的,因此在进行计算时必须牢记这一点。
稍后您将看到如何使用 Box Sizing 更改此行为。
边界
边框是填充和边距之间的薄层。通过编辑边框,您可以使元素在屏幕上绘制其周边。
您可以使用这些属性处理边框:
该属性border可以用作所有这些属性的简写。
border-radius用于创建圆角。
您还可以使用图像作为边框,这是由它赋予您的能力border-image及其特定的单独属性:
让我们从border-style.
边框样式
该border-style属性允许您选择边框的样式。您可以使用的选项是:
查看此 Codepen以获取实时示例。
样式的默认值为none,因此要使边框完全显示,您需要将其更改为其他内容。solid大多数时候是一个不错的选择。
您可以使用属性为每个边缘设置不同的样式
或者您可以使用border-style多个值来定义它们,使用通常的 Top-Right-Bottom-Left 顺序:
p { border-style: solid dotted solid dotted;}边框宽度
border-width用于设置边框的宽度。
您可以使用预定义值之一:
或以像素、em 或 rem 或任何其他有效长度值表示值。
例子:
p { border-width: 2px;}您可以使用 4 个值分别设置每条边的宽度(Top-Right-Bottom-Left):
p { border-width: 2px 1px 2px 1px;}或者您可以使用特定的边缘属性border-top-width, border-right-width, border-bottom-width, border-left-width.
边框颜色
border-color用于设置边框的颜色。
如果您不设置颜色,则默认情况下边框使用元素中文本的颜色进行着色。
您可以将任何有效的颜色值传递给border-color.
例子:
p { border-color: yellow;}您可以使用 4 个值分别设置每条边的颜色(Top-Right-Bottom-Left):
p { border-color: black red yellow blue;}或者您可以使用特定的边缘属性border-top-color, border-right-color, border-bottom-color, border-left-color.
边框速记属性
提到的这 3 个属性border-width,border-style和border-color可以使用简写属性 进行设置border。
例子:
p { border: 2px black solid;}您还可以使用特定于边缘的属性border-top, border-right, border-bottom, border-left。
例子:
p { border-left: 2px black solid; border-right: 3px red dashed;}边界半径
border-radius用于为边框设置圆角。您需要传递一个值,该值将用作圆角的圆的半径。
用法:
p { border-radius: 3px;}您还可以使用特定于边缘的属性border-top-left-radius, border-top-right-radius, border-bottom-left-radius, border-bottom-right-radius。
使用图像作为边框
边框的一件非常酷的事情是能够使用图像来设置它们的样式。这让您可以非常有创意地使用边框。
我们有 5 个属性:
和速记border-image。我不会在这里详细介绍,因为作为边框的图像需要像我在这一小章中所做的那样进行更深入的介绍。我建议阅读边框图像上的 CSS 技巧年鉴条目以获取更多信息。
填充
CSS 属性通常在paddingCSS 中用于在元素的内侧添加空间。
记住:
特定的填充属性
padding有 4 个相关属性可以一次改变单个边缘的填充:
它们的用法非常简单,不能混淆,例如:
padding-left: 30px;padding-right: 3em;使用padding速记
padding是同时指定多个填充值的简写,根据输入的值的数量,它的行为会有所不同。
1 个值
使用单个值将其应用于所有填充:上、右、下、左。
padding: 20px;2 个值
使用 2 个值将第一个应用于bottom & top,将第二个应用于left & right。
padding: 20px 10px;3 个值
使用 3 个值将第一个应用于顶部,第二个应用于左右,第三个应用于底部。
padding: 20px 10px 30px;4 个值
使用 4 个值将第一个应用于顶部,第二个应用于右侧,第三个应用于底部,第四个应用于左侧。
padding: 20px 10px 5px 0px;所以,顺序是top-right-bottom-left。
接受的值
padding接受以任何长度单位表示的值,最常见的是 px、em、rem,但也存在许多其他单位。
利润
marginCSS 属性通常在 CSS 中用于在元素周围添加空间。
记住:
特定边距属性
margin有 4 个相关的属性可以一次改变单个边缘的边距:
它们的用法非常简单,不能混淆,例如:
margin-left: 30px;margin-right: 3em;使用margin速记
margin是同时指定多个边距的简写,根据输入的值的数量,它的行为会有所不同。
1 个值
使用单个值将其应用于所有边距:上、右、下、左。
margin: 20px;2 个值
使用 2 个值将第一个应用于bottom & top,将第二个应用于left & right。
margin: 20px 10px;3 个值
使用 3 个值将第一个应用于顶部,第二个应用于左右,第三个应用于底部。
margin: 20px 10px 30px;4 个值
使用 4 个值将第一个应用于顶部,第二个应用于右侧,第三个应用于底部,第四个应用于左侧。
margin: 20px 10px 5px 0px;所以,顺序是top-right-bottom-left。
接受的值
margin接受以任何长度单位表示的值,最常见的是 px、em、rem,但也存在许多其他单位。
它还接受百分比值和特殊值auto。
使用auto居中元素
auto可以用来告诉浏览器自动选择一个边距,它最常用于以这种方式使元素居中:
margin: 0 auto;如上所述,使用 2 个值将第一个应用于bottom & top,将第二个应用于left & right。
居中元素的现代方法是使用Flexbox及其justify-content: center;指令。
较老的浏览器当然没有实现 Flexbox,如果需要支持它们margin: 0 auto;仍然是一个不错的选择。
使用负边距
margin是唯一可以具有负值的与大小相关的属性。它也非常有用。设置一个负的上边距会使一个元素移动到它之前的元素上,并且给定足够的负值,它将移出页面。
负的下边距将其后的元素向上移动。
负的右边距使元素的内容扩展超出其允许的内容大小。
负左边距将元素移动到它之前的元素之上,并且给定足够的负值,它将移出页面。
盒子尺寸
浏览器在计算元素宽度时的默认行为是将计算出的宽度和高度应用于内容区域,而不考虑任何填充、边框和边距。
事实证明,这种方法使用起来相当复杂。
box-sizing您可以通过设置属性来更改此行为。
该box-sizing物业是一个很大的帮助。它有 2 个值:
content-box是默认设置,我们在很久以前就有的那个box-sizing变成了一个东西。
border-box是我们正在寻找的新的和伟大的东西。如果你在一个元素上设置它:
.my-div { box-sizing: border-box;}宽度和高度计算包括填充和边框。只留下了边距,这是合理的,因为在我们看来,我们通常也将其视为一个单独的东西:边距在框外。
这个属性是一个很小的变化,但有很大的影响。CSS Tricks 甚至宣布了一个国际盒子尺寸意识日,只是说,建议将其应用到页面上的每个元素,开箱即用,如下:
*, *:before, *:after { box-sizing: border-box;}展示
对象的display属性决定了浏览器如何呈现它。
这是一个非常重要的属性,并且可能是您可以使用的值最多的属性。
这些值包括:
加上您不太可能使用的其他内容,例如ruby.
选择其中任何一个都会显着改变浏览器对元素及其子元素的行为。
在本节中,我们将分析其他地方未涵盖的最重要的部分:
我们将在后面的章节中看到其他一些内容,包括table,flex和grid.
inline
内联是 CSS 中每个元素的默认显示值。
除了由用户代理(浏览器)设置的一些元素(如div、p和)外,所有 HTML 标记都以内联方式显示。sectionblock
内联元素没有应用任何边距或填充。
高度和宽度相同。
您可以添加它们,但页面中的外观不会改变——它们是由浏览器自动计算和应用的。
inline-block
类似于inline,但按照您的指定使用inline-block width和应用。height
block
如前所述,通常元素是内联显示的,但某些元素除外,包括
block由浏览器设置。
使用display: block,元素一个接一个地垂直堆叠,每个元素占据页面的 100%。
分配给width和height属性的值会受到尊重,如果您设置它们,以及margin和padding。
none
使用display: none使元素消失。它仍然存在于 HTML 中,但在浏览器中不可见。
定位
定位是让我们确定元素在屏幕上出现的位置以及它们如何出现的原因。
您可以四处移动元素,并将它们准确定位在您想要的位置。
在本节中,我们还将了解页面上的事物如何根据不同元素之间的position交互方式发生变化。
我们有一个主要的 CSS 属性:position.
它可以有这 5 个值:
静态定位
这是元素的默认值。静态定位元素显示在正常的页面流中。
相对定位
如果您position: relative在一个元素上设置,您现在可以使用属性将其定位为偏移量
这被称为偏移属性。它们接受长度值或百分比。
以我在 Codepen 上制作的这个例子为例。我创建了一个父容器、一个子容器和一个带有一些文本的内框:
<div class="parent"> <div class="child"> <div class="box"> <p>Test</p> </div> </div></div>用一些 CSS 给出一些颜色和填充,但不影响定位:
.parent { background-color: #af47ff; padding: 30px; width: 300px;}.child { background-color: #ff4797; padding: 30px;}.box { background-color: #f3ff47; padding: 30px; border: 2px solid #333; border-style: dotted; font-family: courier; text-align: center; font-size: 2rem;}结果如下:
您可以尝试将我之前提到的任何属性 ( top, right, bottom, left) 添加到.box, 不会发生任何事情。位置是static。
现在,如果我们设置position: relative为盒子,起初显然没有任何变化。但是元素现在可以使用top, right, bottom,left属性移动,现在您可以更改它相对于包含它的元素的位置。
例如:
.box { /* ... */ position: relative; top: -60px;}负值top将使盒子相对于其容器向上移动。
或者
.box { /* ... */ position: relative; top: -60px; left: 180px;}注意盒子占据的空间是如何保留在容器中的,就像它仍然在它的位置一样。
现在可以使用的另一个属性是z-index更改 z 轴位置。我们稍后再谈。
绝对定位
对元素进行设置position: absolute会将其从文档流中移除。
还记得在相对定位中,我们注意到元素最初占用的空间即使被移动也被保留了?
使用绝对定位,一旦我们设置position: absolute了.box,它的原始空间现在就被折叠了,只有原点(x,y 坐标)保持不变。
.box { /* ... */ position: absolute;}我们现在可以使用top, right, bottom,left属性随意移动盒子:
.box { /* ... */ position: absolute; top: 0px; left: 0px;}或者
.box { /* ... */ position: absolute; top: 140px; left: 50px;}坐标相对于最近的不是static.
这意味着,如果我们添加position: relative到.child元素,并且我们将topand设置为 0,则框将不会定位在窗口left的左上角,而是定位在 0, 0 坐标处:.child
.child { /* ... */ position: relative;}.box { /* ... */ position: absolute; top: 0px; left: 0px;}这是我们已经看到.child的静态(默认)的方式:
.child { /* ... */ position: static;}.box { /* ... */ position: absolute; top: 0px; left: 0px;}与相对定位一样,您可以使用它z-index来更改 z 轴位置。
固定定位
与绝对定位一样,当一个元素被分配时position: fixed,它就会从页面流中移除。
与绝对定位的区别在于:元素现在总是相对于窗口定位,而不是第一个非静态容器。
.box { /* ... */ position: fixed;}.box { /* ... */ position: fixed; top: 0; left: 0;}另一个很大的区别是元素不受滚动的影响。将粘性元素放在某处后,滚动页面不会将其从页面的可见部分中删除。
粘性定位
虽然上述值已经存在了很长时间,但这个值是最近推出的,它仍然相对不受支持(参见 caniuse.com)
UITableView iOS 组件是我想到position: sticky. 您知道当您滚动联系人列表并且第一个字母卡在顶部时,让您知道您正在查看该特定字母的联系人吗?
我们使用 JavaScript 来模拟这一点,但这是 CSS 原生允许它采用的方法。
浮动和清除
过去,浮动一直是一个非常重要的话题。
它被用于许多黑客和创造性用途,因为它是少数几种方式之一,与表格一起,我们可以真正实现一些布局。过去我们习惯将侧边栏浮动到左侧,例如,将其显示在屏幕左侧,并为主要内容添加一些边距。
幸运的是,时代变了,今天我们有了 Flexbox 和 Grid 来帮助我们进行布局,而 float 又回到了原来的范围:将内容放置在容器元素的一侧,并使其兄弟元素出现在它周围。
该float属性支持 3 个值:
假设我们有一个框,其中包含一个带有一些文本的段落,并且该段落还包含一个图像。
这是一些代码:
<div class="parent"> <div class="child"> <div class="box"> <p>This is some random paragraph and an image. <img src="https://via.placeholder.com/100x100" /> The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. </p> </div> </div></div>.parent { background-color: #af47ff; padding: 30px; width: 500px;}.child { background-color: #ff4797; padding: 30px;}.box { background-color: #f3ff47; padding: 30px; border: 2px solid #333; border-style: dotted; font-family: courier; text-align: justify; font-size: 1rem;}和视觉外观:
如您所见,默认情况下,正常流程会考虑内联图像,并在行本身中为其留出空间。
如果我们添加float: left到图像和一些填充:
img { float: left; padding: 20px 20px 0px 0px;}这是结果:
这就是我们通过应用浮点数得到的:对,相应地调整填充:
img { float: right; padding: 20px 0px 20px 20px;}浮动元素从页面的正常流程中移除,其他内容围绕它流动。
请参阅 Codepen 上的示例
您也不限于浮动图像。这里我们用一个span元素来切换图像:
<div class="parent"> <div class="child"> <div class="box"> <p>This is some random paragraph and an image. <span>Some text to float</span> The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. The image is in the middle of the text. </p> </div> </div></div>span { float: right; margin: 20px 0px 20px 20px; padding: 10px; border: 1px solid black}这是结果:
清算
当你浮动多个元素时会发生什么?
如果在浮动时他们发现另一个浮动图像,默认情况下它们会水平堆叠在一起。直到没有空间,它们将开始被堆叠在一条新的线上。
p假设我们在标签中有 3 个内联图像:
如果我们添加float: left到这些图像:
img { float: left; padding: 20px 20px 0px 0px;}这就是我们将拥有的:
如果添加clear: left到图像中,它们将垂直而不是水平堆叠:
我使用left了clear. 它允许
Z-索引
当我们谈到定位时,我提到你可以使用z-index属性来控制元素的 Z 轴定位。
当您有多个相互重叠的元素时,它非常有用,您需要决定哪个是可见的,离用户更近,哪些应该隐藏在它后面。
此属性接受一个数字(不带小数)并使用该数字来计算在 Z 轴上哪些元素更靠近用户。
z-index 值越高,元素越靠近用户。
在决定哪个元素应该可见以及哪个元素应该位于其后面时,浏览器会计算 z-index 值。
默认值为auto,一个特殊的关键字。使用auto,Z 轴顺序由页面中 HTML 元素的位置确定 - 最后一个兄弟元素首先出现,因为它是最后定义的。
默认情况下,元素具有属性的static值position。在这种情况下,该z-index属性没有任何区别 - 它必须设置为absolute,relative或fixed才能工作。
例子:
.my-first-div { position: absolute; top: 0; left: 0; width: 600px; height: 600px; z-index: 10;}.my-second-div { position: absolute; top: 0; left: 0; width: 500px; height: 500px; z-index: 20;}将显示具有类的元素.my-second-div,并在其后面.my-first-div。
这里我们使用了 10 和 20,但您可以使用任何数字。负数也是。选择不连续的数字很常见,因此您可以将元素放置在中间。如果改为使用连续数字,则需要重新计算定位中涉及的每个元素的 z-index。
CSS 网格
CSS Grid 是 CSS 小镇的新生事物,虽然尚未得到所有浏览器的完全支持,但它将成为未来的布局系统。
CSS Grid 是一种使用 CSS 构建布局的全新方法。
密切关注 caniuse.com ( https://caniuse.com/#feat=css-grid ) 上的 CSS 网格布局页面,了解当前支持它的浏览器。在撰写本文时,即 2019 年 4 月,所有主流浏览器(除了 IE,它永远不会支持它)已经支持这项技术,覆盖了 92% 的所有用户。
CSS Grid 不是 Flexbox 的竞争对手。它们在复杂的布局上互操作和协作,因为 CSS Grid 工作在二维(行和列)上,而 Flexbox 工作在单个维度(行或列)上。
传统上,为 Web 构建布局一直是一个复杂的话题。
我不会深入研究这种复杂性的原因,这本身就是一个复杂的话题。但是您可以认为自己是一个非常幸运的人,因为现在您可以使用 2 个非常强大且支持良好的工具:
这两个是构建未来 Web 布局的工具。
除非您需要支持像 IE8 和 IE9 这样的旧浏览器,否则没有理由搞乱以下内容:
在本指南中,您需要了解从零 CSS Grid 知识到成为精通用户的所有信息。
基础
CSS Grid 布局通过设置在容器元素(可以是 adiv或任何其他标签)上激活display: grid。
与 flexbox 一样,您可以在容器上定义一些属性,并在网格中的每个单独项目上定义一些属性。
这些属性结合起来将决定网格的最终外观。
最基本的容器属性是grid-template-columns和grid-template-rows。
网格模板列和网格模板行
这些属性定义了网格中的列数和行数,它们还设置了每列/行的宽度。
下面的代码片段定义了一个网格,它有 4 列,每列 200px 宽,2 行,每列 300px 高。
.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px;}这是另一个具有 2 列和 2 行的网格的示例:
.container { display: grid; grid-template-columns: 200px 200px; grid-template-rows: 100px 100px;}自动尺寸
很多时候,您可能有一个固定的页眉大小、一个固定的页脚大小,以及高度灵活的主要内容,具体取决于其长度。在这种情况下,您可以使用 auto 关键字:
.container { display: grid; grid-template-rows: 100px auto 100px;}不同的列和行维度
在上面的示例中,我们通过对行使用相同的值和对列使用相同的值来制作规则网格。
您可以为每一行/列指定任何值,以创建许多不同的设计:
.container { display: grid; grid-template-columns: 100px 200px; grid-template-rows: 100px 50px;}另一个例子:
.container { display: grid; grid-template-columns: 10px 100px; grid-template-rows: 100px 10px;}在单元格之间添加空间
除非指定,否则单元格之间没有空格。
您可以使用这些属性添加间距:
或简写语法grid-gap。
例子:
.container { display: grid; grid-template-columns: 100px 200px; grid-template-rows: 100px 50px; grid-column-gap: 25px; grid-row-gap: 25px;}使用简写相同的布局:
.container { display: grid; grid-template-columns: 100px 200px; grid-template-rows: 100px 50px; grid-gap: 25px;}在多列和/或多行上生成项目
每个单元格项目都可以选择在行中占据多个框,并水平或垂直扩展以获得更多空间,同时尊重容器中设置的网格比例。
这些是我们将使用的属性:
例子:
.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px;}.item1 { grid-column-start: 2; grid-column-end: 4;}.item6 { grid-column-start: 3; grid-column-end: 5;}数字对应于分隔每列的垂直线,从 1 开始:
相同的原则适用于grid-row-startand grid-row-end,除了这次不是占用更多列,一个单元格占用更多行。
速记语法
这些属性具有由以下方式提供的简写语法:
用法很简单,下面是复制上述布局的方法:
.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px;}.item1 { grid-column: 2 / 4;}.item6 { grid-column: 3 / 5;}另一种方法是设置起始列/行,并设置它应该占用多少span:
.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px;}.item1 { grid-column: 2 / span 2;}.item6 { grid-column: 3 / span 2;}更多网格配置
使用分数
指定每列或每行的确切宽度并不是在每种情况下都是理想的。
分数是一个空间单位。
下面的示例将一个网格分成 3 列,宽度相同,每列占可用空间的 1/3。
.container { grid-template-columns: 1fr 1fr 1fr;}使用百分比和 rem
您还可以使用百分比,并混合和匹配分数、像素、rem 和百分比:
.container { grid-template-columns: 3rem 15% 1fr 2fr}使用repeat()
repeat()是一个特殊函数,它接受一个数字,表示行/列将被重复的次数,以及每个的长度。
如果每列具有相同的宽度,您可以使用以下语法指定布局:
.container { grid-template-columns: repeat(4, 100px);}这将创建 4 个具有相同宽度的列。
或使用分数:
.container { grid-template-columns: repeat(4, 1fr);}指定行的最小宽度
常见用例:当您调整窗口大小时,有一个侧边栏不会折叠超过一定数量的像素。
这是一个示例,侧边栏占屏幕的 1/4,并且从不小于 200 像素:
.container { grid-template-columns: minmax(200px, 3fr) 9fr;}auto您还可以使用关键字设置最大值:
.container { grid-template-columns: minmax(auto, 50%) 9fr;}或者只是一个最小值:
.container { grid-template-columns: minmax(100px, auto) 9fr;}使用定位元素grid-template-areas
默认情况下,元素使用它们在 HTML 结构中的顺序定位在网格中。
使用grid-template-areas您可以定义模板区域以在网格中移动它们,也可以在多行/列上生成一个项目,而不是使用grid-column.
这是一个例子:
<div class="container"> <main> ... </main> <aside> ... </aside> <header> ... </header> <footer> ... </footer></div>.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px; grid-template-areas: "header header header header" "sidebar main main main" "footer footer footer footer";}main { grid-area: main;}aside { grid-area: sidebar;}header { grid-area: header;}footer { grid-area: footer;}尽管它们的原始顺序,项目被放置在grid-template-areas定义的位置,这取决于grid-area与它们关联的属性。
在模板区域中添加空单元格
.您可以使用点而不是区域名称来设置一个空单元格grid-template-areas:
.container { display: grid; grid-template-columns: 200px 200px 200px 200px; grid-template-rows: 300px 300px; grid-template-areas: ". header header ." "sidebar . main main" ". footer footer .";}用网格填充页面
您可以使用以下方法扩展网格以填充页面fr:
.container { display: grid; height: 100vh; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr;}示例:页眉、侧边栏、内容和页脚
这是一个使用 CSS Grid 创建站点布局的简单示例,该布局提供顶部顶部、左侧边栏和右侧内容的主要部分,以及之后的页脚。
这是标记:
<div class="wrapper"> <header>Header</header> <article> <h1>Welcome</h1> <p>Hi!</p> </article> <aside><ul><li>Sidebar</li></ul></aside> <footer>Footer</footer></div>这是CSS:
header { grid-area: header; background-color: #fed330; padding: 20px;}article { grid-area: content; background-color: #20bf6b; padding: 20px;}aside { grid-area: sidebar; background-color: #45aaf2;}footer { padding: 20px; grid-area: footer; background-color: #fd9644;}.wrapper { display: grid; grid-gap: 20px; grid-template-columns: 1fr 3fr; grid-template-areas: "header header" "sidebar content" "footer footer";}我添加了一些颜色使其更漂亮,但基本上它为每个不同的标签分配了一个名称,grid-area该名称用于grid-template-areas..wrapper
当布局较小时,我们可以使用媒体查询将侧边栏放在内容下方:
@media (max-width: 500px) { .wrapper { grid-template-columns: 4fr; grid-template-areas: "header" "content" "sidebar" "footer"; }}参见 CodePen
这些是 CSS Grid 的基础知识。有很多东西我没有包含在这个介绍中,但我想让它变得非常简单,这样你就可以开始使用这个新的布局系统而不会让人感到不知所措。
弹性盒
Flexbox,也称为灵活盒模块,是两个现代布局系统之一,与 CSS Grid 一起。
与 CSS Grid(它是二维的)相比,flexbox 是一个一维的布局模型。它将基于行或列控制布局,但不会同时控制。
flexbox 的主要目标是允许项目填充其容器提供的整个空间,具体取决于您设置的一些规则。
除非您需要支持 IE8 和 IE9 等旧浏览器,否则 Flexbox 是让您忘记使用的工具
让我们深入 flexbox 并在很短的时间内成为它的大师。
浏览器支持
在撰写本文时(2018 年 2 月),它得到了 97.66% 的用户的支持。多年来,所有最重要的浏览器都实现了它,因此甚至涵盖了较旧的浏览器(包括 IE10+):
虽然我们必须等待几年让用户赶上 CSS Grid,但 Flexbox 是一项较旧的技术,现在可以使用。
启用弹性盒
一个 flexbox 布局被应用到一个容器,通过设置
display: flex;或者
display: inline-flex;容器内的内容将使用 flexbox 对齐。
容器属性
一些 flexbox 属性适用于容器,它为其项目设置一般规则。他们是
对齐行或列
我们看到的第一个属性flex-direction, 确定容器是否应该将其项目对齐为行或列:
垂直和水平对齐
默认情况下,如果是行,项目从左侧开始,如果flex-direction是列,则从顶部开始flex-direction。
您可以使用justify-content更改水平对齐和align-items更改垂直对齐来更改此行为。
更改水平对齐方式
justify-content有 5 个可能的值:
更改垂直对齐方式
align-items有 5 个可能的值:
关于baseline:
baselineflex-start由于我的盒子太简单了,看起来和这个例子很相似。查看这个 Codepen以获得更有用的示例,我从最初由Martin Michálek创建的 Pen 中派生了该示例。如您所见,项目尺寸是对齐的。
裹
默认情况下,flexbox 容器中的项目保持在一行中,并缩小它们以适应容器。
要强制项目跨多行分布,请使用flex-wrap: wrap. 这将根据 中设置的顺序分配项目flex-direction。用于flex-wrap: wrap-reverse反转此顺序。
一个名为的速记属性flex-flow允许您在一行中指定flex-direction和,方法是先添加值,然后添加值,例如:.flex-wrapflex-directionflex-wrapflex-flow: row wrap
适用于每个项目的属性
到目前为止,我们已经看到了可以应用于容器的属性。
单个项目可以具有一定程度的独立性和灵活性,您可以使用这些属性更改它们的外观:
让我们详细看看它们。
使用顺序在另一个之前/之后移动项目
项目根据分配的顺序进行排序。默认情况下,每个项目都有顺序0,HTML 中的外观决定了最终顺序。
order您可以在每个单独的项目上使用覆盖此属性。这是您在项目而不是容器上设置的属性。您可以通过设置负值使一个项目出现在所有其他项目之前。
使用 align-self 进行垂直对齐
一个项目可以选择覆盖容器align-items设置,使用align-self,它具有相同的 5 个可能值align-items:
必要时扩大或缩小项目
弹性成长
任何项目的默认值为 0。
如果所有项目都定义为 1,其中一项定义为 2,则较大的元素将占用两个“1”项目的空间。
弹性收缩
任何项目的默认值为 1。
如果所有项目都定义为 1,其中一项定义为 3,则较大的元素将缩小其他元素的 3 倍。当可用空间减少时,它将减少 3 倍的空间。
弹性基础
如果设置为auto,它会根据项目的宽度或高度调整项目的大小,并根据flex-grow属性添加额外的空间。
如果设置为 0,则在计算布局时不会为项目添加任何额外的空间。
如果您指定一个像素数值,它将使用它作为长度值(宽度或高度取决于它是行还是列项)
柔性
此属性结合了上述 3 个属性:
并提供简写语法:flex: 0 1 auto
表格
过去表格在 CSS 中被过度使用,因为它们是我们可以创建精美页面布局的唯一方法之一。
今天,使用 Grid 和 Flexbox,我们可以将表格移回它们原本要做的工作:样式化表格。
让我们从 HTML 开始。这是一个基本表:
<table> <thead> <tr> <th scope="col">Name</th> <th scope="col">Age</th> </tr> </thead> <tbody> <tr> <th scope="row">Flavio</th> <td>36</td> </tr> <tr> <th scope="row">Roger</th> <td>7</td> </tr> </tbody></table>默认情况下,它不是很有吸引力。浏览器提供了一些标准样式,仅此而已:
当然,我们可以使用 CSS 为表格的所有元素设置样式。
让我们从边界开始。一个漂亮的边界可以走很长的路。
我们可以将它应用在table元素上,也可以应用在内部元素上,比如thand td:
table, th, td { border: 1px solid #333;}如果我们将它与一些边距配对,我们会得到一个不错的结果:
表格的一个常见问题是能够为一行添加颜色,并为另一行添加不同的颜色。这可以使用:nth-child(odd)or:nth-child(even)选择器:
tbody tr:nth-child(odd) { background-color: #af47ff;}这给了我们:
如果添加border-collapse: collapse;到表格元素,所有边框都折叠为一个:
定心
如果您需要水平或垂直居中,则在 CSS 中居中是一项非常不同的任务。
在这篇文章中,我解释了最常见的场景以及如何解决它们。如果Flexbox提供了新的解决方案,我会忽略旧的技术,因为我们需要继续前进,而且 Flexbox 已经被浏览器支持多年,包括 IE10。
水平居中
文本
text-align使用设置为 的属性使文本水平居中非常简单center:
p { text-align: center;}块
将非文本内容居中的现代方法是使用 Flexbox:
#mysection { display: flex; justify-content: center;}里面的任何元素#mysection都将水平居中。
如果您不想使用 Flexbox,这是另一种方法。
任何不是文本的内容都可以通过向左右应用自动边距并设置元素的宽度来居中:
section { margin: 0 auto; width: 50%;}以上margin: 0 auto;是以下的简写:
section { margin-top: 0; margin-bottom: 0; margin-left: auto; margin-right: auto;}display: block如果它是内联元素,请记住将项目设置为。
垂直居中
传统上,这一直是一项艰巨的任务。Flexbox 现在为我们提供了一种以最简单的方式完成此任务的好方法:
#mysection { display: flex; align-items: center;}里面的任何元素#mysection都将垂直居中。
垂直和水平居中
垂直和水平居中的 Flexbox 技术可以结合使用以使页面中的元素完全居中。
#mysection { display: flex; align-items: center; justify-content: center;}使用CSS Grid也可以做到这一点:
body { display: grid; place-items: center; height: 100vh;}列表
列表是许多网页中非常重要的一部分。
CSS 可以使用多个属性来设置它们的样式。
list-style-type用于设置列表使用的预定义标记:
li { list-style-type: square;}我们有很多可能的值,您可以在此处查看https://developer.mozilla.org/en-US/docs/Web/CSS/list-style-type及其外观示例。一些最受欢迎的是disc,circle和。squarenone
list-style-image用于在预定义标记不合适时使用自定义标记:
li { list-style-image: url(list-image.png);}list-style-position允许您在页面流中而不是在页面外部添加标记outside(默认)或inside列表内容
li { list-style-position: inside;}速记属性让我们可以在list-style同一行中指定所有这些属性:
li { list-style: url(list-image.png) inside;}媒体查询和响应式设计
在本节中,我们将首先介绍媒体类型和媒体特征描述符,然后我们将解释媒体查询。
媒体类型
在媒体查询和@import 声明中使用,媒体类型允许我们确定在哪个媒体上加载 CSS 文件或一段 CSS。
我们有以下媒体类型
screen是默认值。
过去我们有更多,但大多数都被弃用了,因为它们被证明是确定设备需求的无效方法。
我们可以像这样在@import 语句中使用它们:
@import url(myfile.css) screen;@import url(myfile-print.css) print;我们可以在多种媒体类型上加载 CSS 文件,每种媒体类型用逗号分隔:
@import url(myfile.css) screen, print;同样适用link于 HTML 中的标签:
<link rel="stylesheet" type="text/css" href="myfile.css" media="screen" /><link rel="stylesheet" type="text/css" href="another.css" media="screen, print" />我们不仅限于在media属性和@import声明中使用媒体类型。还有更多。
媒体特征描述符
首先,让我们介绍媒体特征描述符。它们是我们可以添加到media属性link或@import声明中的附加关键字,以在加载 CSS 时表达更多条件。
以下是他们的名单:
它们中的每一个都有相应的 min-和 max-,例如:
等等。
其中一些接受可以用px或rem或任何长度值表示的长度值。这是width, height, device-width,的情况device-height。
例如:
@import url(myfile.css) screen and (max-width: 800px);请注意,我们使用括号中的媒体特征描述符包装每个块。
有些接受固定值。orientation,用于检测设备方向,接受portrait或landscape。
例子:
<link rel="stylesheet" type="text/css" href="myfile.css" media="screen and (orientation: portrait)" />scan,用于确定屏幕类型,接受progressive(对于现代显示器)或interlace(对于旧 CRT 设备)。
其他一些人想要一个整数。
就像color检查设备使用的每个颜色分量的位数一样。非常低级,但您只需要知道它是供您使用的(例如grid, color-index, monochrome)。
aspect-ratio并device-aspect-ratio接受一个代表宽高视口比率的比率值,以分数表示。
例子:
@import url(myfile.css) screen and (aspect-ratio: 4/3);resolution表示设备的像素密度,以分辨率数据类型表示,例如dpi.
例子:
@import url(myfile.css) screen and (min-resolution: 100dpi);逻辑运算符
我们可以使用以下规则组合规则and:
<link rel="stylesheet" type="text/css" href="myfile.css" media="screen and (max-width: 800px)" />我们可以使用逗号执行“或”类型的逻辑操作,它结合了多个媒体查询:
@import url(myfile.css) screen, print;我们可以not用来否定媒体查询:
@import url(myfile.css) not screen;重要提示:not只能用于否定整个媒体查询,因此必须放在它的开头(或逗号之后)。
媒体查询
我们看到的所有上述规则都适用于 @import 或linkHTML 标记,也可以在 CSS 中应用。
您需要将它们包装在一个@media () {}结构中。
例子:
@media screen and (max-width: 800px) { /* enter some CSS */}这是响应式设计的基础。
媒体查询可能非常复杂。此示例仅在它是屏幕设备、宽度在 600 到 800 像素之间且方向为横向时才应用 CSS:
@media screen and (max-width: 800px) and (min-width: 600px) and (orientation: landscape) { /* enter some CSS */}功能查询
特征查询是 CSS 的一项最近且相对未知的能力,但得到了很好的支持。
我们可以使用它来检查浏览器是否支持使用@supports关键字的功能。
在撰写本文时,我认为这对于检查浏览器是否支持 CSS 网格特别有用,例如,可以使用以下方法完成:
@supports (display: grid) { /* apply this CSS */}我们检查浏览器是否支持该属性的grid值。display
我们可以使用@supports任何 CSS 属性来检查任何值。
我们还可以使用逻辑运算符and,or并not构建复杂的特征查询:
@supports (display: grid) and (display: flex) { /* apply this CSS */}过滤器
过滤器允许我们对元素执行操作。
您通常使用 Photoshop 或其他照片编辑软件执行的操作,例如更改不透明度或亮度等。
您使用该filter物业。这是应用于图像的示例,但此属性可用于任何元素:
img { filter: <something>;}您可以在此处使用各种值:
注意每个选项后面的括号,因为它们都需要一个参数。
例如:
img { filter: opacity(0.5);}表示图像将是 50% 透明的,因为opacity()它采用从 0 到 1 的一个值或一个百分比。
您还可以一次应用多个过滤器:
img { filter: opacity(0.5) blur(2px);}现在让我们详细讨论每个过滤器。
blur()
模糊元素内容。您将一个值传递给它,用pxorem或 or表示,该值rem将用于确定模糊半径。
例子:
img { filter: blur(4px);}opacity()
opacity()取一个从 0 到 1 的值,或者一个百分比,并根据它来确定图像的透明度。
0, 或0%, 表示完全透明。1,或100%,或更高,意味着完全可见。
例子:
img { filter: opacity(0.5);}CSS 也有一个opacity属性。filter但是可以硬件加速,具体取决于实现,所以这应该是首选方法。
drop-shadow()
drop-shadow()显示元素后面的阴影,它遵循 Alpha 通道。这意味着如果你有一个透明的图像,你会得到一个应用于图像形状的阴影,而不是图像框。如果图像没有 alpha 通道,阴影将应用于整个图像框。
它接受最少 2 个参数,最多 5 个:
您可以在不设置扩散半径或模糊半径的情况下设置颜色。CSS 理解该值是颜色而不是长度值。
例子:
img { filter: drop-shadow(10px 10px 5px orange);}img { filter: drop-shadow(10px 10px orange);}img { filter: drop-shadow(10px 10px 5px 5px #333);}grayscale()
使元素具有灰色。
您将一个值从 0 传递到 1,或从 0% 传递到 100%,其中 1 和 100% 表示完全灰色,0 或 0% 表示未触摸图像,并且保留原始颜色。
例子:
img { filter: grayscale(50%);}sepia()
使元素具有棕褐色。
您将一个值从 0 传递到 1,或从 0% 传递到 100%,其中 1 和 100% 表示完全棕褐色,而 0 或 0% 表示未触摸图像,并且保留原始颜色。
例子:
img { filter: sepia(50%);}invert()
反转元素的颜色。反转颜色意味着在 HSL 色轮中查找与颜色相反的颜色。如果您不知道这意味着什么,只需在 Google 中搜索“色轮”即可。例如,黄色的反面是蓝色,红色的反面是青色。每一种颜色都有对立面。
您传递一个数字,从 0 到 1 或从 0% 到 100%,它决定了反转的数量。1 或 100% 表示完全反转,0 或 0% 表示不反转。
0.5 或 50% 将始终呈现 50% 的灰色,因为您始终处于轮子的中间。
例子:
img { filter: invert(50%);}hue-rotate()
HSL 色轮以度数表示。使用hue-rotate()您可以使用正或负旋转来旋转颜色。
该函数接受一个deg值。
例子:
img { filter: hue-rotate(90deg);}brightness()
改变元素的亮度。
0 或 0% 给出总黑色元素。1 或 100% 给出不变的图像。
高于 1 或 100% 的值会使图像更亮,直至达到全白元素。
例子:
img { filter: brightness(50%);}contrast()
改变元素的对比度。
0 或 0% 给出总的灰色元素。1 或 100% 给出不变的图像。
高于 1 或 100% 的值会提供更多对比度。
例子:
img { filter: contrast(150%);}saturate()
改变元素的饱和度。
0 或 0% 给出总灰度元素(饱和度较低)。1 或 100% 给出不变的图像。
高于 1 或 100% 的值会提供更高的饱和度。
例子:
img { filter: saturate();}url()
此过滤器允许应用在 SVG 文件中定义的过滤器。您指向 SVG 文件位置。
例子:
img { filter: url(filter.svg);}SVG 过滤器超出了本文的范围,但您可以在 Smashing Magazine 帖子中阅读更多内容:https :///2015/05/why-the-svg-filter-is-awesome/
变换
变换允许您在 2D 或 3D 空间中平移、旋转、缩放和倾斜元素。它们是一个非常酷的 CSS 功能,尤其是与动画结合使用时。
2D 变换
该transform属性接受这些功能:
我们还具有特定于轴的功能:
这是一个变换示例,它将.box元素宽度更改为 2(复制它),将高度更改为 0.5(将其减半):
.box { transform: scale(2, 0.5);}transform-origin让我们设置(0, 0)变换的原点(坐标),让我们改变旋转中心。
组合多个变换
您可以通过用空格分隔每个函数来组合多个转换。
例如:
transform: rotateY(20deg) scaleX(3) translateY(100px);3D 变换
我们可以更进一步,在 3D 空间而不是 2D 空间中移动我们的元素。在 3D 中,我们添加了另一个轴 Z,它为我们的视觉效果增加了深度。
使用该perspective属性,您可以指定 3D 对象与查看器之间的距离。
例子:
.3Delement { perspective: 100px;}perspective-origin决定了观察者位置的外观,我们在 X 和 Y 轴上如何看待它。
现在我们可以使用额外的函数来控制 Z 轴,并添加到其他 X 和 Y 轴变换:
以及相应的简写translate3d(),rotate3d()以及scale3d()作为使用translateX(),translateY()和translateZ()函数等的简写。
3D 变换对于这本手册来说有点太高级了,但是你自己去探索是一个很好的话题。
过渡
CSS 过渡是在 CSS 中创建动画的最简单方法。
在过渡中,你改变一个属性的值,你告诉 CSS 根据一些参数慢慢改变它,朝向最终状态。
CSS 过渡由以下属性定义:
该transition属性是一个方便的简写:
.container { transition: property duration timing-function delay;}CSS 过渡示例
这段代码实现了一个 CSS 转换:
.one,.three { background: rgba(142, 92, 205, .75); transition: background 1s ease-in;}.two,.four { background: rgba(236, 252, 100, .75);}.circle:hover { background: rgba(142, 92, 205, .25); /* lighter */}请参阅 Glitch 上的示例https://flavio-css-transitions-example.glitch.me
当悬停.one和.three元素时,紫色圆圈有一个过渡动画,可以缓解背景的变化,而黄色圆圈则没有,因为它们没有transition定义属性。
转换计时函数值
transition-timing-function允许您指定过渡的加速曲线。
您可以使用一些简单的值:
这个故障显示了这些在实践中是如何工作的。
您可以使用三次贝塞尔曲线创建完全自定义的计时函数。这是相当先进的,但基本上上述任何功能都是使用贝塞尔曲线构建的。我们有方便的名称,因为它们是常见的。
浏览器 DevTools 中的 CSS 过渡
这Browser DevTools提供了一种可视化转换的好方法
这是铬:
这是火狐:
从这些面板中,您可以直接在页面中实时编辑过渡和实验,而无需重新加载代码。
您可以使用 CSS 动画为哪些属性设置动画
很多!它们与您也可以使用 CSS 过渡制作动画相同。
这是完整列表:
动画
CSS 动画是创建视觉动画的好方法,不仅限于像 CSS 过渡这样的单一动作,而且更加清晰。
animation使用该属性将动画应用于元素。
.container { animation: spin 10s linear infinite;}spin是动画的名称,我们需要单独定义。我们还告诉 CSS 让动画持续 10 秒,以线性方式执行(没有加速度或速度有任何差异)并无限重复。
您必须使用关键帧定义动画的工作方式。旋转项目的动画示例:
@keyframes spin { 0% { transform: rotateZ(0); } 100% { transform: rotateZ(360deg); }}在@keyframes定义中,您可以拥有任意数量的中间航路点。
在这种情况下,我们指示 CSS 使变换属性将 Z 轴从 0 度旋转到 360 度,从而完成整个循环。
您可以在此处使用任何 CSS 转换。
请注意,这并没有规定动画应该采用的时间间隔。这是在您使用它时定义的animation。
一个 CSS 动画示例
我想画四个圆,都有一个共同的起点,彼此相距90度。
<div class="container"> <div class="circle one"></div> <div class="circle two"></div> <div class="circle three"></div> <div class="circle four"></div></div>body { display: grid; place-items: center; height: 100vh;}.circle { border-radius: 50%; left: calc(50% - 6.25em); top: calc(50% - 12.5em); transform-origin: 50% 12.5em; width: 12.5em; height: 12.5em; position: absolute; box-shadow: 0 1em 2em rgba(0, 0, 0, .5);}.one,.three { background: rgba(142, 92, 205, .75);}.two,.four { background: rgba(236, 252, 100, .75);}.one { transform: rotateZ(0);}.two { transform: rotateZ(90deg);}.three { transform: rotateZ(180deg);}.four { transform: rotateZ(-90deg);}你可以在这个 Glitch 中看到它们:https ://flavio-css-circles.glitch.me
让我们让这个结构(所有的圆圈一起)旋转。为此,我们在容器上应用动画,并将该动画定义为 360 度旋转:
@keyframes spin { 0% { transform: rotateZ(0); } 100% { transform: rotateZ(360deg); }}.container { animation: spin 10s linear infinite;}在https://flavio-css-animations-tutorial.glitch.me上查看
您可以添加更多关键帧以获得更有趣的动画:
@keyframes spin { 0% { transform: rotateZ(0); } 25% { transform: rotateZ(30deg); } 50% { transform: rotateZ(270deg); } 75% { transform: rotateZ(180deg); } 100% { transform: rotateZ(360deg); }}请参阅https://flavio-css-animations-four-steps.glitch.me上的示例
CSS 动画属性
CSS 动画提供了许多可以调整的不同参数:
该animation属性是所有这些属性的简写,按以下顺序:
.container { animation: name duration timing-function delay iteration-count direction fill-mode play-state;}这是我们上面使用的示例:
.container { animation: spin 10s linear infinite;}CSS 动画的 JavaScript 事件
使用 JavaScript,您可以侦听以下事件:
请注意animationstart,因为如果动画在页面加载时开始,您的 JavaScript 代码总是在处理完 CSS 之后执行,因此动画已经开始并且您无法拦截事件。
const container = document.querySelector('.container')container.addEventListener('animationstart', (e) => { //do something}, false)container.addEventListener('animationend', (e) => { //do something}, false)container.addEventListener('animationiteration', (e) => { //do something}, false)您可以使用 CSS 动画为哪些属性设置动画
很多!它们与您也可以使用 CSS 过渡制作动画相同。
这是完整列表:
规范化 CSS
默认浏览器样式表是浏览器必须应用的一组规则,以便为元素提供一些最小样式。
大多数时候,这些样式非常有用。
由于每个浏览器都有自己的集合,因此找到共同点是很常见的。
而不是删除所有默认值,例如CSS 重置之一删除浏览器的不一致性,同时保留一组您可以依赖的基本规则。
Normalize.css http://necolas.github.io/normalize.css是这个问题最常用的解决方案。
您必须在任何其他 CSS 之前加载规范化 CSS 文件。
错误处理
CSS 是有弹性的。当它发现错误时,它不会像 JavaScript 那样打包所有东西并完全消失,在发现错误后终止所有脚本执行。
CSS 非常努力地做你想做的事。
如果一行有错误,它会跳过它并跳转到下一行而没有任何错误。
如果您忘记了一行中的分号:
p { font-size: 20px color: black; border: 1px solid black;}出现错误的行 AND 下一个将不会应用,但第三条规则将成功应用到页面上。基本上,它会扫描所有内容,直到找到一个分号,但是当它到达分号时,规则就是现在font-size: 20px color: black;,它是无效的,所以它会跳过它。
有时很难意识到某处有错误,以及错误在哪里,因为浏览器不会告诉我们。
这就是CSS Lint等工具存在的原因。
供应商前缀
供应商前缀是浏览器用来让 CSS 开发人员访问尚未被认为稳定的新功能的一种方式。
在继续之前,请记住,这种方法的受欢迎程度正在下降。人们现在喜欢使用实验标志,必须在用户的浏览器中明确启用。
为什么?因为开发人员有时不会将供应商前缀视为预览功能的一种方式,而是在生产中发布它们——这被 CSS 工作组认为是有害的。
主要是因为一旦你添加了一个标志并且开发人员开始在生产中使用它,如果浏览器意识到必须改变某些东西,他们就会处于不利的境地。使用标志,除非您可以推动所有访问者在他们的浏览器中启用该标志,否则您无法发布功能(只是开玩笑,不要尝试)。
也就是说,让我们看看供应商前缀是什么。
我特别记得他们过去使用 CSS 过渡。您不仅要使用该transition属性,还必须这样做:
.myClass { -webkit-transition: all 1s linear; -moz-transition: all 1s linear; -ms-transition: all 1s linear; -o-transition: all 1s linear; transition: all 1s linear;}现在你只需使用
.myClass { transition: all 1s linear;}因为现在所有现代浏览器都很好地支持该属性。
使用的前缀是:
由于 Opera 是基于 Chromium 的,Edge 很快也会如此,-o-而且-ms-可能很快就会过时。但正如我们所说,供应商前缀作为一个整体也正在过时。
写前缀很难,主要是因为不确定性。你真的需要一个属性的前缀吗?一些在线资源也已经过时,这使得做正确的事情变得更加困难。像Autoprefixer这样的项目可以使整个过程自动化,而我们无需再确定是否需要前缀,或者该功能现在已经稳定并且应该删除前缀。它使用来自 caniuse.com 的数据,这是一个非常好的参考站点,可以提供与浏览器支持相关的所有内容。
如果您使用 React 或 Vue,create-react-app以及 Vue CLI 等项目,这是开始构建应用程序的两种常见方式,请使用autoprefixer开箱即用,因此您甚至不必担心。
用于打印的 CSS
即使我们越来越多地盯着我们的屏幕,印刷仍然是一件事。
即使是博客文章。我记得有一次在 2009 年,我遇到一个人,他告诉我他让他的私人助理打印我发表的每一篇博文(是的,我愣了一会儿)。绝对出乎意料。
我研究打印的主要用例通常是打印到 PDF。我可能会在浏览器中创建一些东西,并希望将其作为 PDF 提供。
浏览器使这变得非常容易,当尝试打印文档并且打印机不可用时,Chrome 默认为“保存”,而 Safari 在菜单栏中有一个专用按钮:
打印 CSS
打印时您可能想要做的一些常见事情是隐藏文档的某些部分,可能是页脚、页眉中的某些内容、侧边栏。
也许您想使用不同的字体进行打印,这是完全合法的。
如果你有一个大的 CSS 用于打印,你最好使用一个单独的文件。浏览器只会在打印时下载它:
<link rel="stylesheet" src="print.css" type="text/css" media="print" />CSS @媒体打印
前一种方法的替代方法是媒体查询。您在此块中添加的任何内容:
@media print { /* ... */}将仅适用于打印的文档。
链接
由于链接,HTML 很棒。它被称为超文本是有充分理由的。打印时,我们可能会丢失很多信息,具体取决于内容。
CSS 提供了一种解决此问题的好方法,方法是编辑内容,在<;a> 标记文本之后附加链接,使用:
@media print { a[href*='//']:after { content:" (" attr(href) ") "; color: $primary; }}我的目标a[href*='//']是只对外部链接执行此操作。我可能有用于导航和内部索引目的的内部链接,这在我的大多数用例中都是无用的。如果您还想打印内部链接,只需执行以下操作:
@media print { a:after { content:" (" attr(href) ") "; color: $primary; }}页边距
您可以为每一页添加边距。cm或者in是纸张印刷的好单位。
@page { margin-top: 2cm; margin-bottom: 2cm; margin-left: 2cm; margin-right: 2cm;}@page也可以用于仅定位第一页,使用,或仅使用and来定位@page :first左右页面。@page :left@page: right
分页符
您可能希望在某些元素之后或之前添加分页符。使用page-break-after和page-break-before:
.book-date { page-break-after: always;}.post-content { page-break-before: always;}这些属性接受各种各样的值。
避免在中间破坏图像
我在 Firefox 中遇到过这种情况:默认情况下,图像在中间被剪切,并在下一页继续。它也可能发生在文本中。
采用
p { page-break-inside: avoid;}并将您的图像包装在p标签中。直接定位img在我的测试中不起作用。
这也适用于其他内容,而不仅仅是图像。如果您发现不需要的内容被剪切,请使用此属性。
调试打印演示
Chrome DevTools 提供了模拟打印布局的方法:
面板打开后,将渲染仿真更改为print:
包起来
我希望这篇文章能帮助您快速掌握 CSS,并大致了解可用于设置页面和应用程序样式的主要功能。我写它是为了帮助您熟悉 CSS ,让大家快速上手使用这个很棒的工具,让大家在 Web 上创建令人惊叹的设计,希望大家实现我的预期目标。
上面就是小居数码小编今天给大家介绍的关于(css使用教程)的全部内容,希望可以帮助到你,想了解更多关于数码知识的问题,欢迎关注我们,并收藏,转发,分享。
94%的朋友还想知道的:
- 金蝶eas客户端安装及登陆手册(金蝶eas系统管理)
- django连接mysql数据库并调用(python+django+MysQl开发实战)
- javaweb与javascript(javaweb开发从入门到实战)
- PHP参考手册(php常见函数)
(423)个朋友认为回复得到帮助。
部分文章信息来源于以及网友投稿,转载请说明出处。
本文标题:css实战手册(css使用教程):http://sjzlt.cn/shuma/154106.html
猜你喜欢
- 金蝶eas客户端安装及登陆手册(金蝶eas系统管理)
- django连接mysql数据库并调用(python+django+MysQl开发实战)
- javaweb与javascript(javaweb开发从入门到实战)
- PHP参考手册(php常见函数)
- 服务器维护手册(服务器使用说明)
- SpringBootServerless实战(Serverless应用的监控与调试)
- LINGO12官方版软件安装实战教程(LINGO12官方版安装步骤)
- 基于wireshark的网络数据包分析实验总结(wireshark数据包分析
- 如何制作优秀的产品说明手册(精美的产品手册如何做)
- excelvba常用代码实战大全(vba语句集116句)
- ceph开源(ceph分布式存储实战)
- php入门开发实战(简单的php入门项目)